Mapsenger
2016-2017 Mobile Prototyping
Have you ever been annoyed or tired of switching screen between maps and messengers when you want to send the location of something to your friends or can not decide where to meet? Mapsenger is a map-based messaging service that allows friends to discuss and make informed location-based decisions on meeting place by providing geo-spatial context beneath the chatting user interface.
Live at http://mapsengerapp.com:8080/
Funded by UW Foster School of Business
Awards
2018 UW Business Plan Competition Prototype Funding
2018 UW Science and Technology Showcase Best Poster
Sketch, Photoshop, Illustrator, Origami Studio
Team
Jihoon Suh
Thana Punkasem
Role - UI & Interaction Designer
Main contributed in UI, logo design, and interactive prototyping. I also participated in ideation, wireframing, and flow chart.
Beginning
As my first side project at UW, we decided to design a service that applies to us. Right before the meeting, we could not decide where should we meet for the meeting, tired of switching between the messaging and the map application.
Let's build a map-based messaging service for geospatial information & context sharing and decision making!
For group of friends that live in similar neighborhood, finding places to meet involves elements such as types of activity, relative distances between each other, distance of the meeting place.
We discussed the pain points of transition between the messaging and map, when a group is choosing reasonably ideal location, which we call POI (Point Of Interest). In order to discuss and validate a single POI, the user needs to go through 5 App Switching between map and message application.
The diagram of how app switching between message and map occur when a group is choosing POI (Point Of Interest)
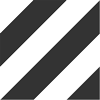
In the phase of brainstorming and ideation we identified the problems and defined the users to young group of friends residing in close proximity with one another. Also, we aimed to create a simple user centered design application that can minimize the user workload from sharing spatial information, by merging core functions of messaging and map searching for ideal activities. After brainstorming, we decided to add core functions: chatting, location searching, distance, location sharing, and information on Point of interests (POIs).
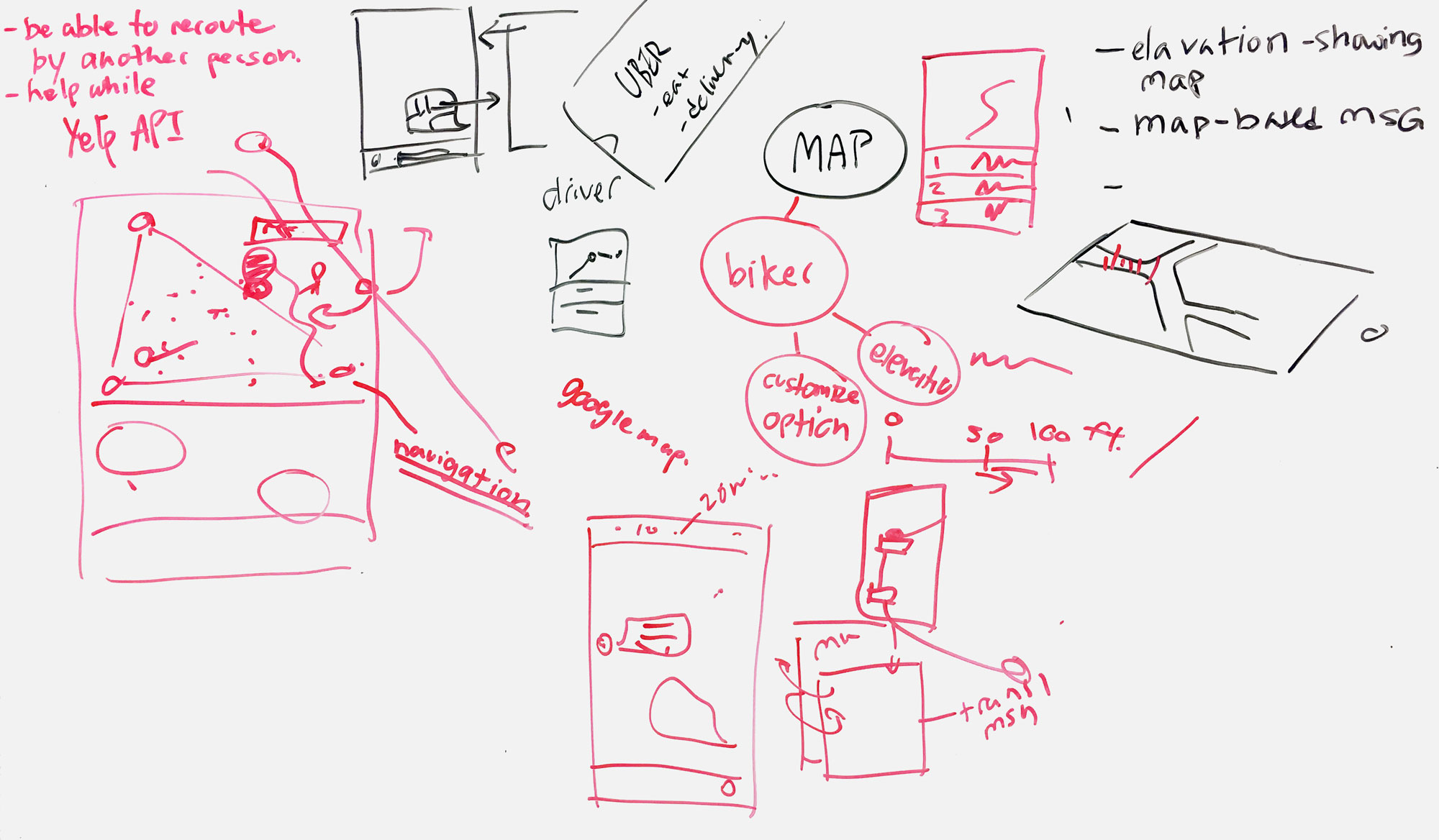
Information architecture
Paper Prototype Usability Test
We iterated our wireframe design by conducting informal usability testing with the low-fidelity prototype. Our participants provided feedbacks on error-prevention methods, accessibility, and discoverability of the UI.
Initial UI design & wireframe
Logo Design
Micro interaction
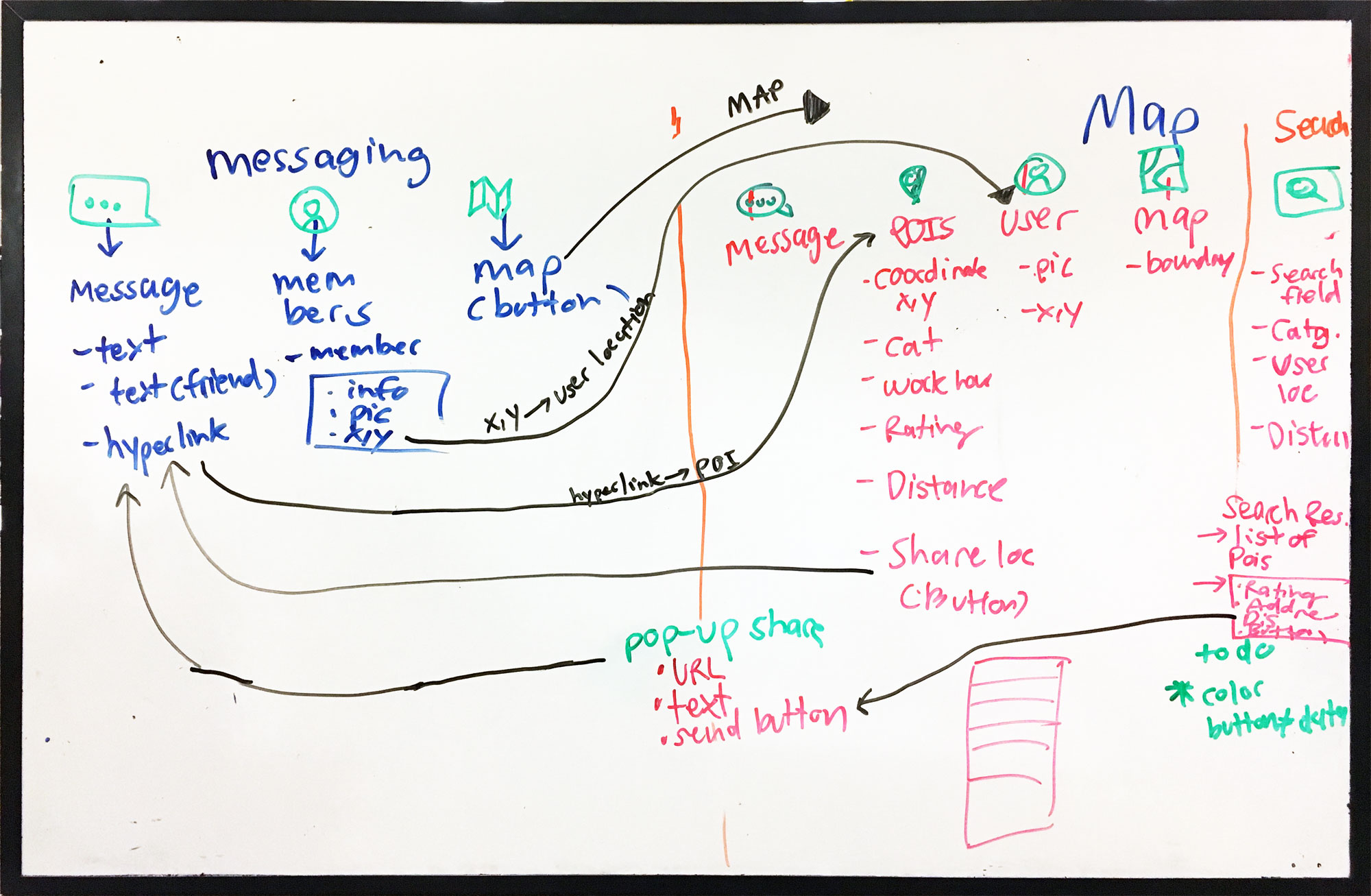
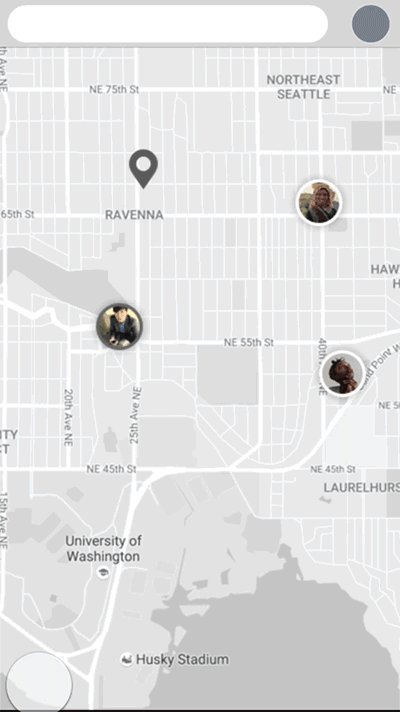
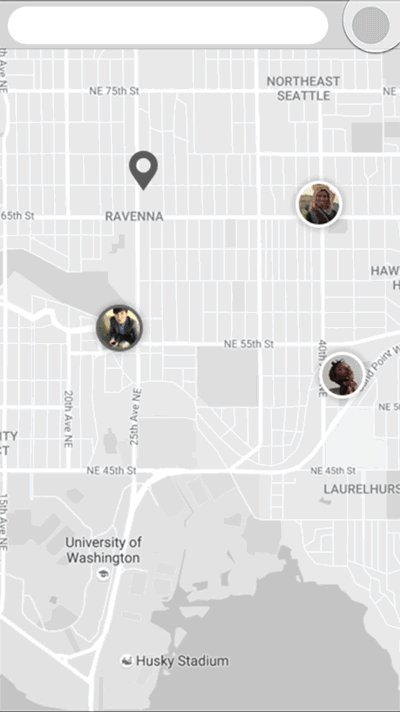
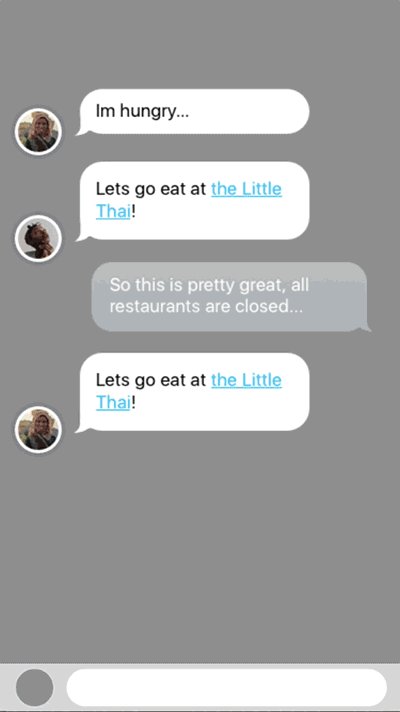
As I was designing the UI wireframe and components, I realized that the most important function of this app lies on the transitional interaction of chat and map. Using origami, I tested out different types of transition. With some external and internal design critique, we settled on an interaction which animates the map avatars to message avatars (very left image). This gave good hint at who was talking, and who was where.
Chat & Map Transition
Search & Chat popup
The prototype built with Origami
Web app implementation
My teammate lead the implementation in React.js and I helped with CSS code and animation guides. This video is edited with real screen capture of working web application.
Showcased at UW Buerk Center for Entrepreneurship.