Button+
2016 HCI Research
Button+ is a research on shape-changing button interface triggered by user identification. We studied possible design restrictions and possibilities of shape-changing button interface in cases of user identification or contextual computing.
Funded by KAIST Research Promotion Team, advised by Andrea Bianchi
Published and demonstrated at TEI 2017
Photoshop, Illustrator, Premiere Pro, Processing, Arduino,
Awards
2016 KAIST URP Workshop 2nd Place
Team
Jihoon Suh
Brian Kim
Andrea Bianchi
Role - Design Researcher & First Author
My role as the first author and lead of the project, span over the entire project: from ideation, hardware/software prototyping, implementation, manufacturing, design workshop, result documentation and video production.
Button+, Providing appropriate interface for specified users without revealing un-supported interfaces
PROBLEM
Disclosing / Revealing Physical Interface
There are buttons and interfaces around us that are intentionally hidden or revealed to express the state of accessibilities.
Can we manipulate these static physical buttons so that they become entities that react differently to different users?
Example of car dummy button
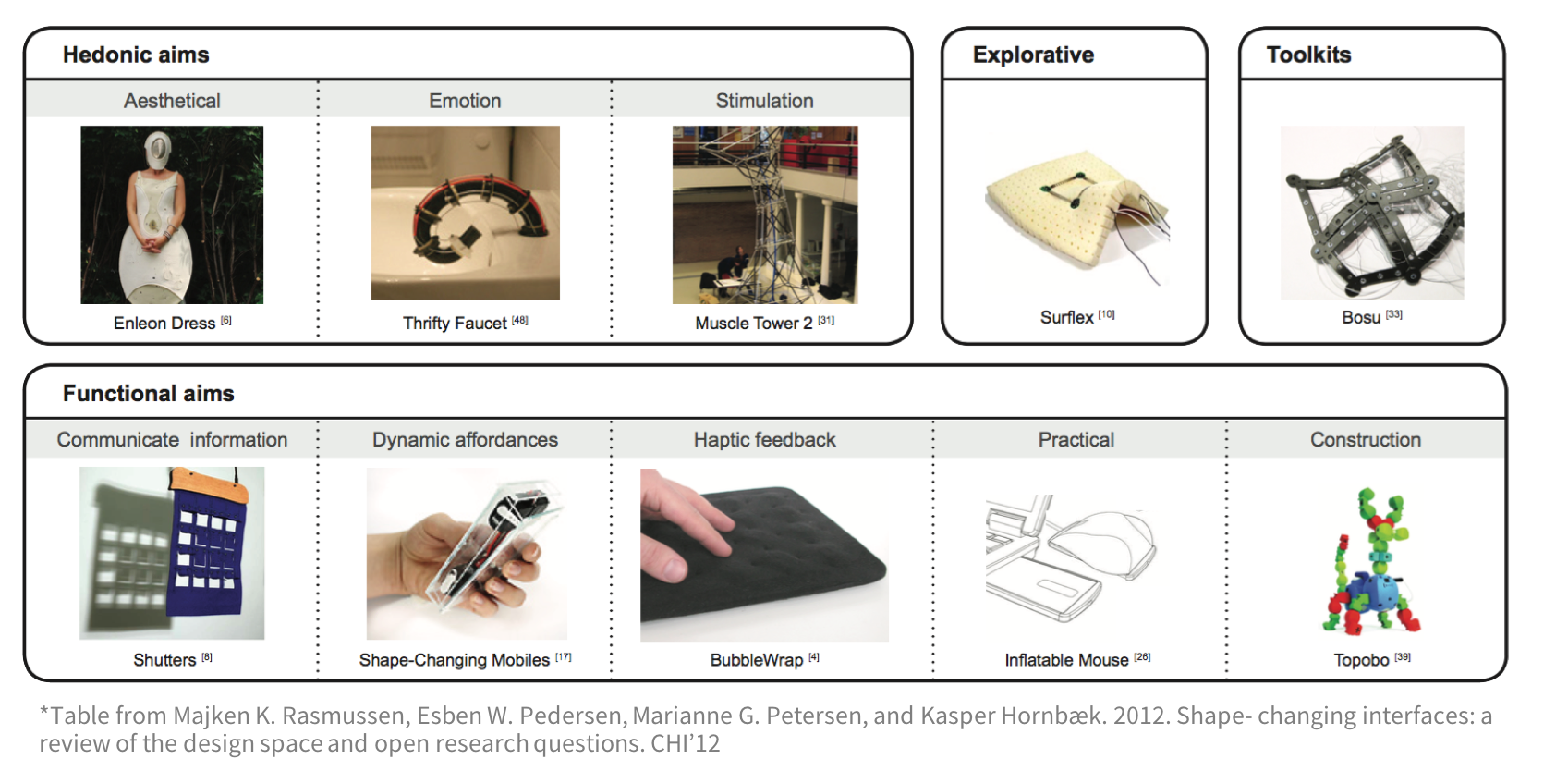
Steps of Interaction
The concept allows for both disabling and enabling of interfaces through steps of interaction depending on the user. The click, rotate, push/pull are combined form of button interface for ButtonID. ButtonID uses an RFID reader for identification and also embeds pattern of haptic feedback.
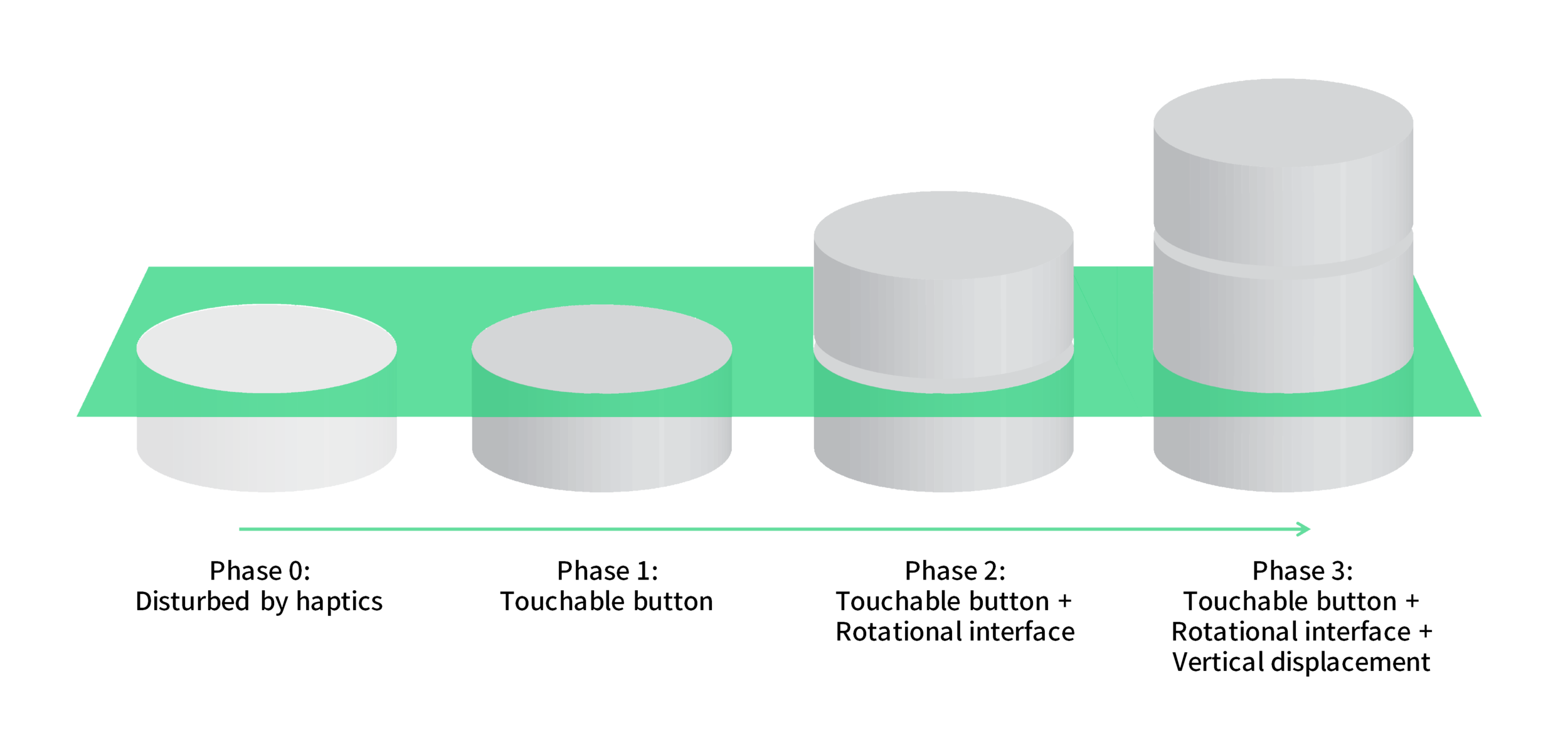
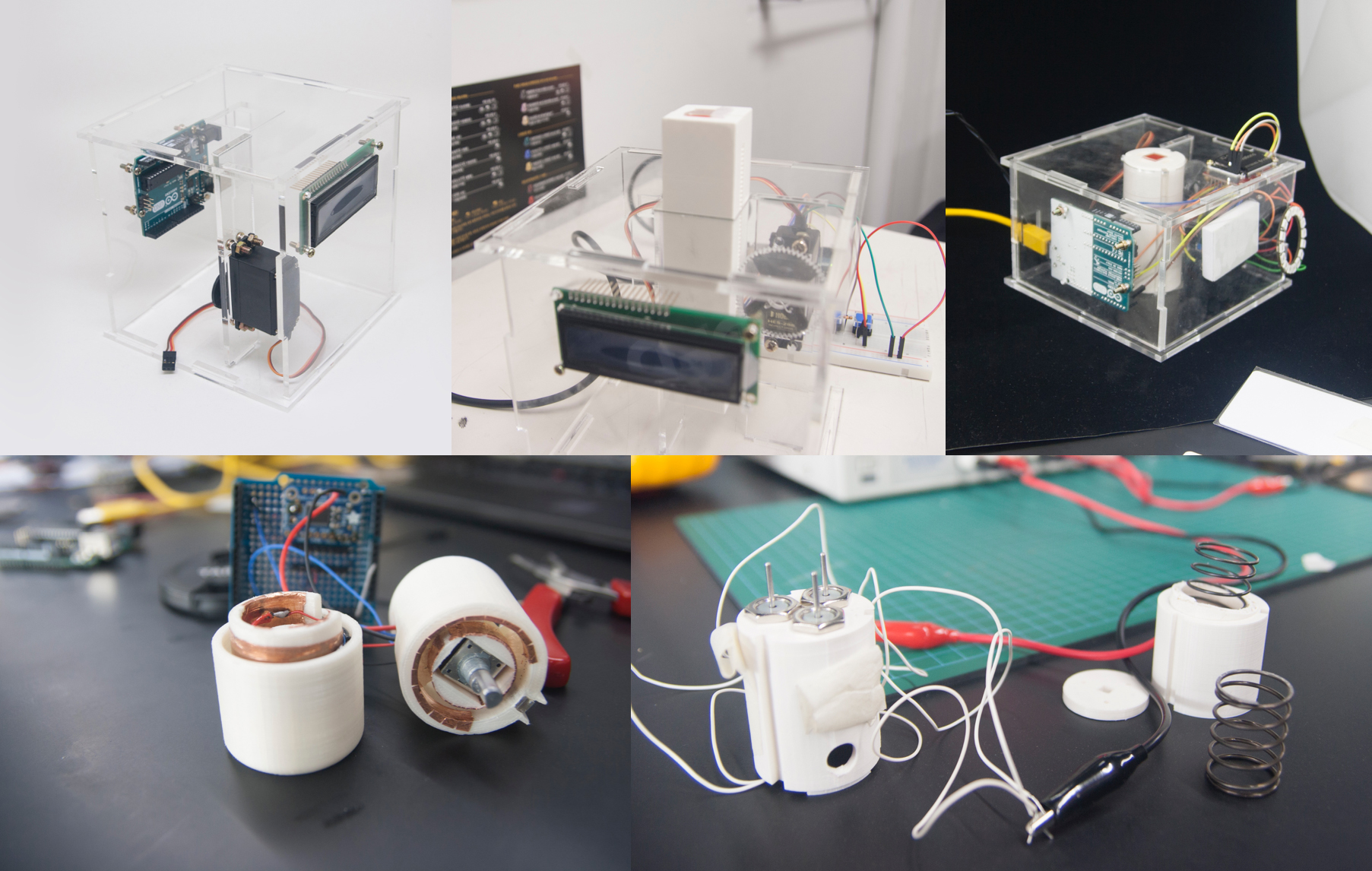
Iterations
components
functions
A. Rotary knob and pushbutton for simple interaction
B. Actuated shaft with input capabilities (back-drivablity)
C. RFID reader, as means of identification
D. LED circular array and rotary haptic display.
Design Workshop
12 volunteers aged 21 to 29 (M: 25.0, SD: 2.09)
Three 90-minute design workshops including demo of prototype, brainwriting, and ideation session
To understand the design space and practical opportunities of physical shape-changing interfaces as a consumer product, we organized a series of design workshops with interaction designers and engineers. The workshops main objective was to generate numerous applications for the Button+ interface and to describe specific input/output interactions that would take advantage of the shape-changing capabilities.
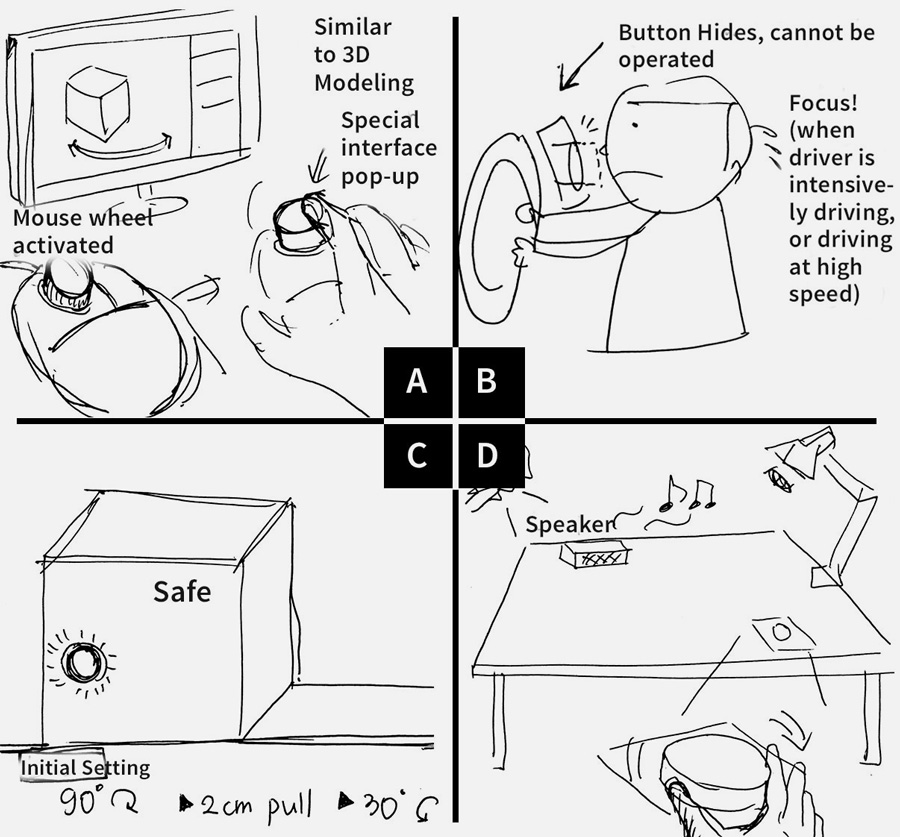
Sketches by participants during the design workshops
Results
The participants came with interesting ideas of button interfaces that are user or context-driven. While some focused on use of shape-changeablity as additional means of complication, others focused on its ability to disable and enable different interactions. From the 10 final concepts extracted from the design workshop we have came up with a taxonomy, which we used to plot and implement the two following applications. To read about result and taxonomy details, please take a look at the TEI paper.
This work was demonstrated at TEI 2017