Web VR with Framer
Checkout the Web VR demo below by panning the "+" cursor. Click here for Phone Fullscreen Demo
Objective : building an introductory website using Framer VR Module.
I have used different sources including Framer Community and Framer VR documentation.
I have not thought much about UI for virtual reality, before I started this project. But just as I opened my sketchbook for ideation I realized that this is not going to be easy. So I began reading some articles.
Virtual reality: Templates for UI design in VR - Sam Applebee
VR Interface Design Manifesto - Mike Alger
UI / UX design patterns in virtual reality- RealityShift
SKETCHING VR UI
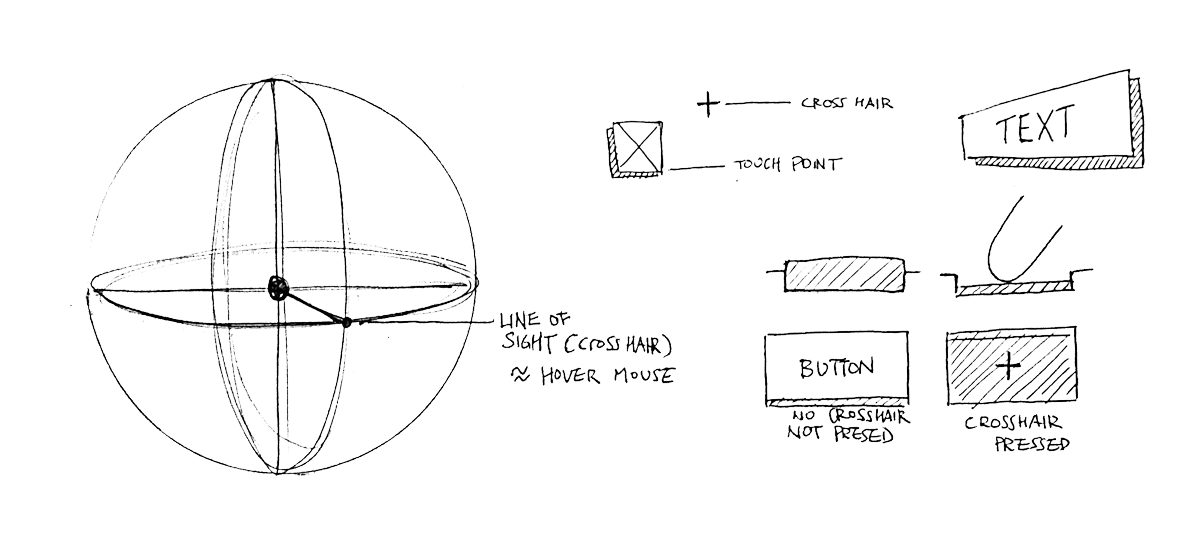
Touch vs Pan
Unlike regular mobile prototyping that use touch as input, web VR is most often design for headset uses. So instead of touch, gaze pointer is used like a mouse input (hover).
Ideating and thinking dimensionally
I was used to designing and sketching 3D objects (products) but sketching 3D environment and UI for the environment at first challenging. I started out with drawing viewports and the extending UIs beyond the viewport. First, a flat map was drawn then I realized the cylindrical sketch best represented the concept, however even this sketch cannot capture everything (top, bottom view).
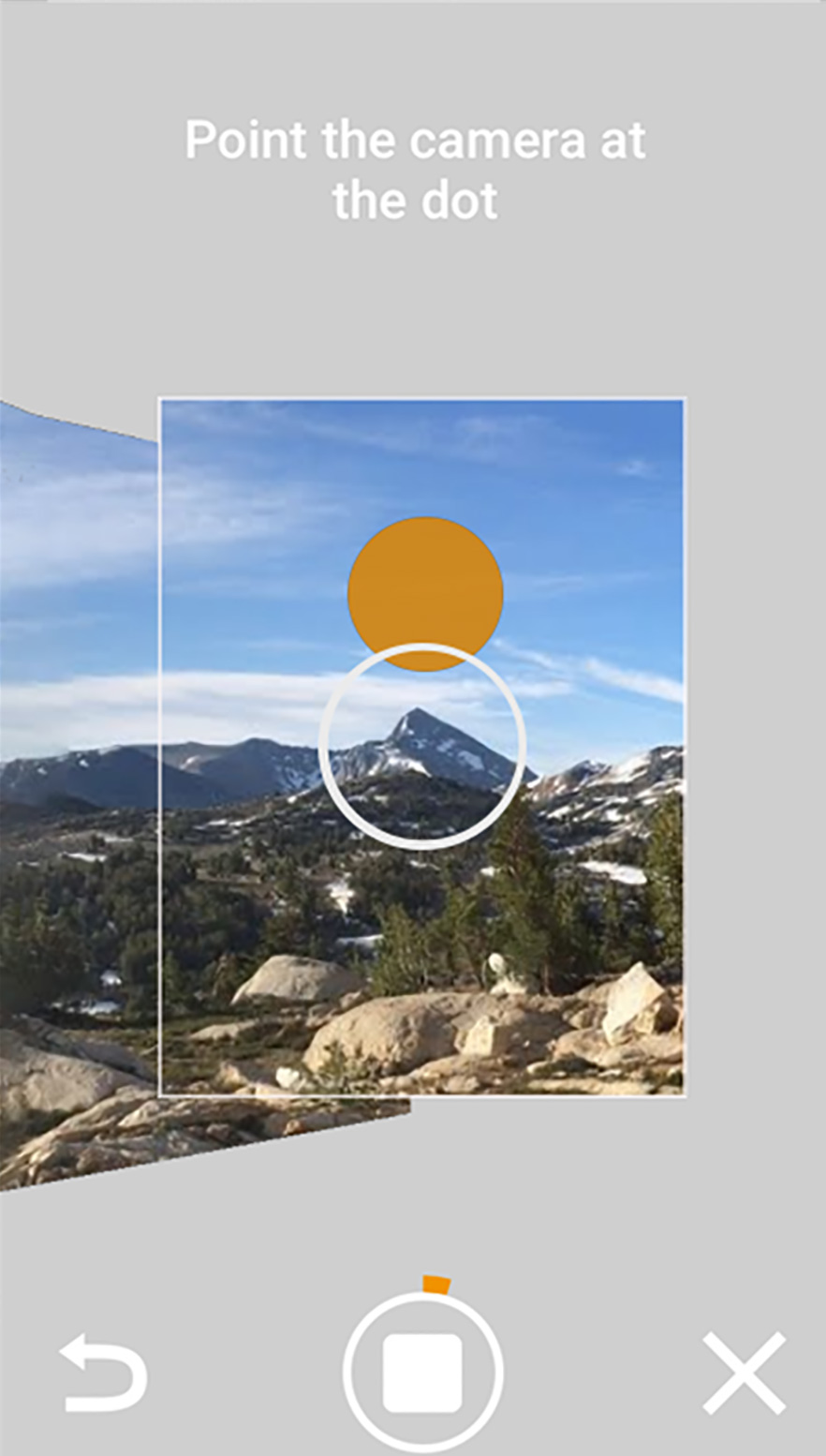
Capturing 3D environment
With virtual reality there are many ways of setting the scene. A-Frame library supports html for creating 3d objects. I chose to find ways to take 3D environment image of my surrounding. I use Google Street View's Sphere Photo to take collection of images, which were stitched together into a single equirectangular image.
Framer VR
Framer is a coffee script based mobile prototyping tool. I choose Framer VR for implementation to study Framer and build quick prototypes. Using framer vr module and marker-test codes from Ravaz's resume I began building my project.
Initial Marker Test with self-taken images at HUB, University of Washington