Personal Web
2012-2016 Responsive Web
My personal website has been a project of its own, ever since I launched my first website in 2012, at graphic study school of RISD. Since my first hand-coded website, I have been modifying updating, and testing different platforms including Bootstrap, Cargo, and Wordpress, in order to optimize presenting myself. After all, this is a user experience design and case study on its own.
Balsamiq, HTML, CSS, Jquery
Why Personal Website?
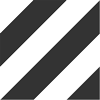
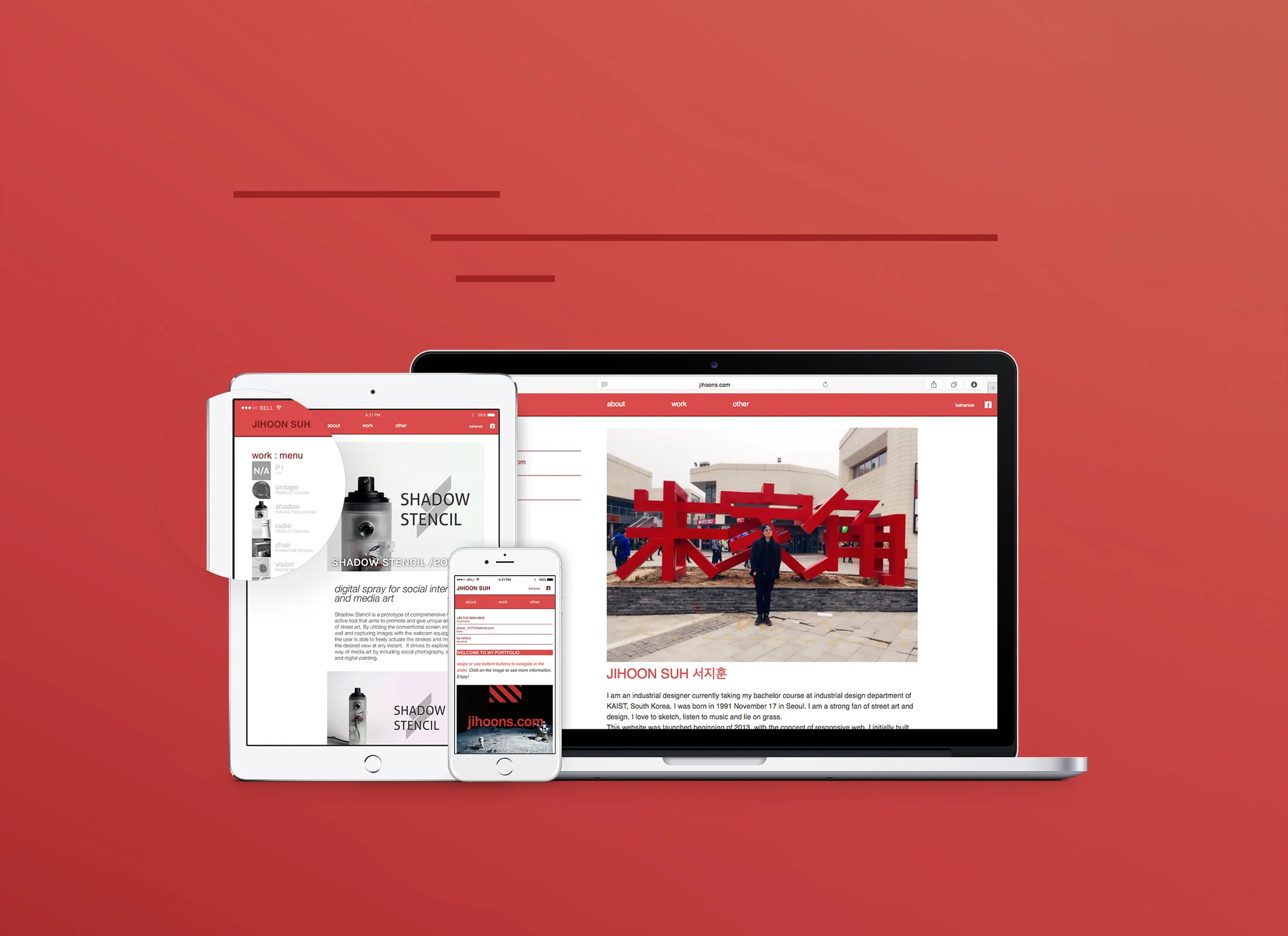
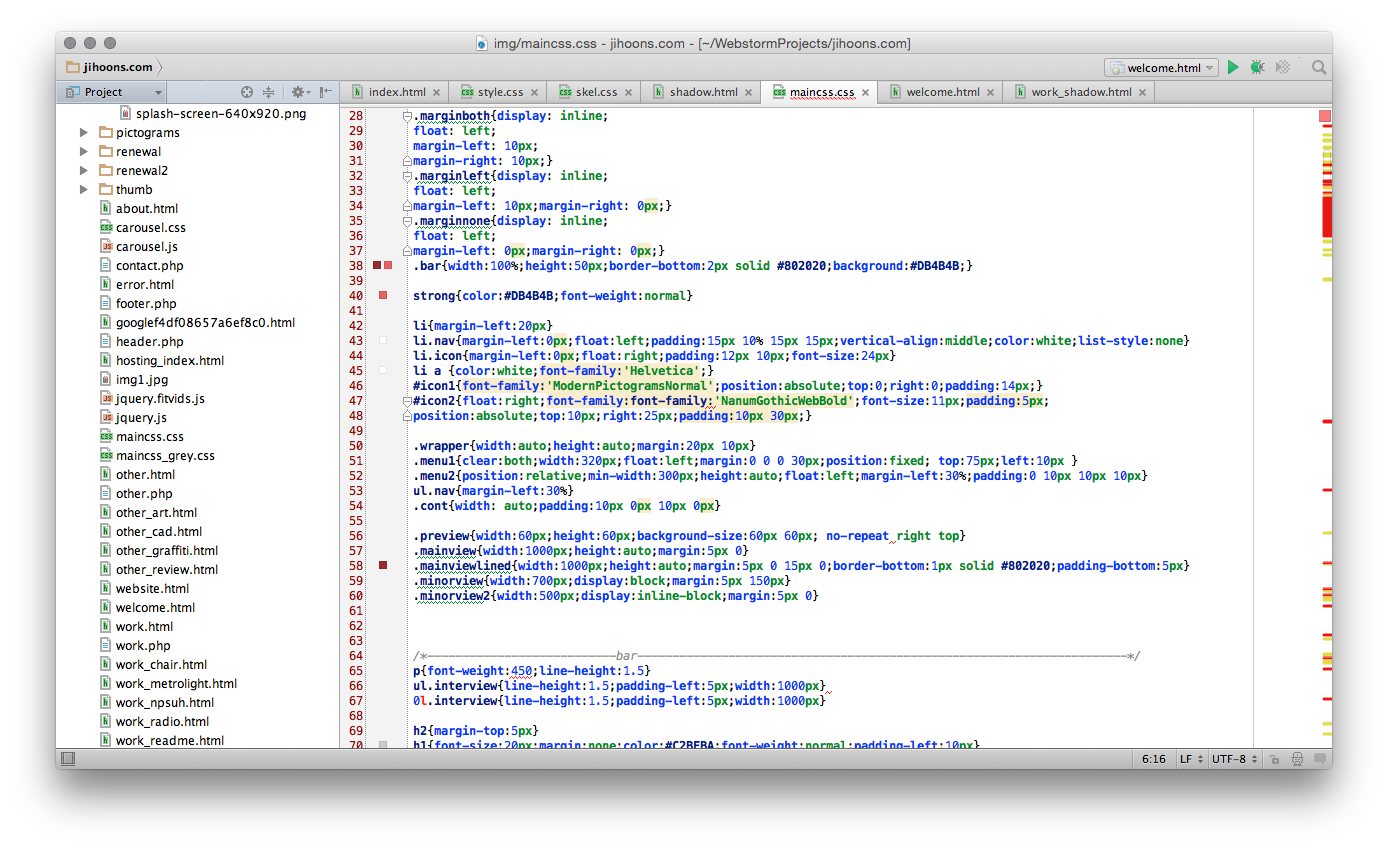
As my first web developing experience, my goal was to create a responsive personal website, jihoons.com. I sketched the layout onto a notepad, bought a domain, and created my website with a text editor and a FTP server manager. After launching this in 2012, I have made few adjustments and moved on to create a smoother website using bootstrap framework.
First Website from scratch
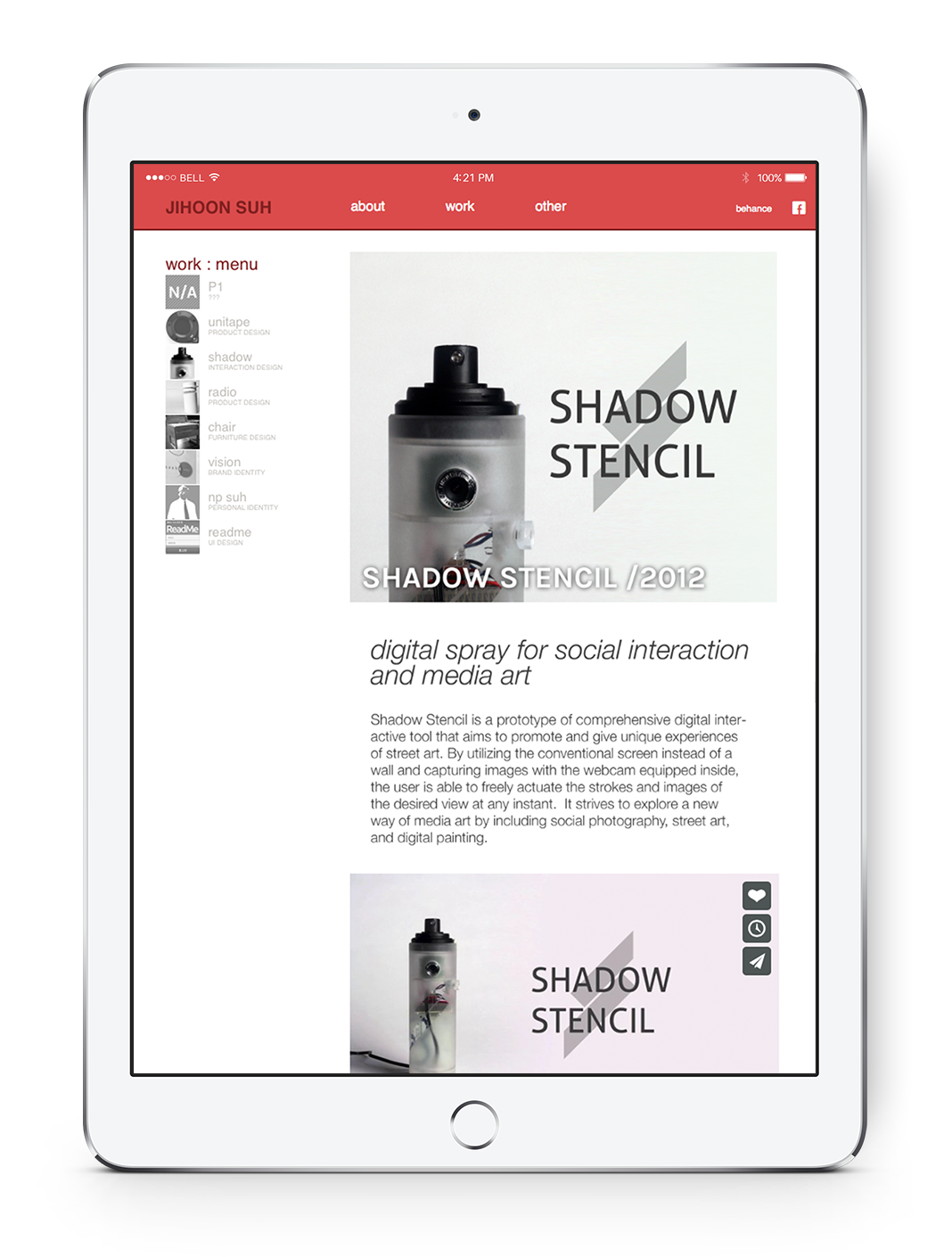
Second Website with Bootstrap
Responsive Layout
I've used different media queries and viewport settings to design it responsively. The base of first website used 3:7 grid design. The website is compatible with most devices and browsers (Chrome, Firefox, IE8 friendly). I've created four layouts optimized for each screens and orientations.
Switching platform to Bootstrap, Squarespace, and Wordpress
There are multiple reasons why I shifted to Squarespace to organize my works. My initial intention of learning HTML and CSS was to grasp understanding of responsive web and practice web designs. While making my own responsive website, I learned web developing tools and also learned to understand UI structure of web design. This practice leveraged my skill and understanding over interface design, which lead to use of other prototyping tools such as Processing, Framer Studio and Google Form.
Moving onward
The design of my website changed from time to time for various reasons. The layout, color theme and platform has changed countlessly over the 4 years. After personal critiques and informal user studies with friends, I improved the site incrementally each time, while updating my works, and blogs.
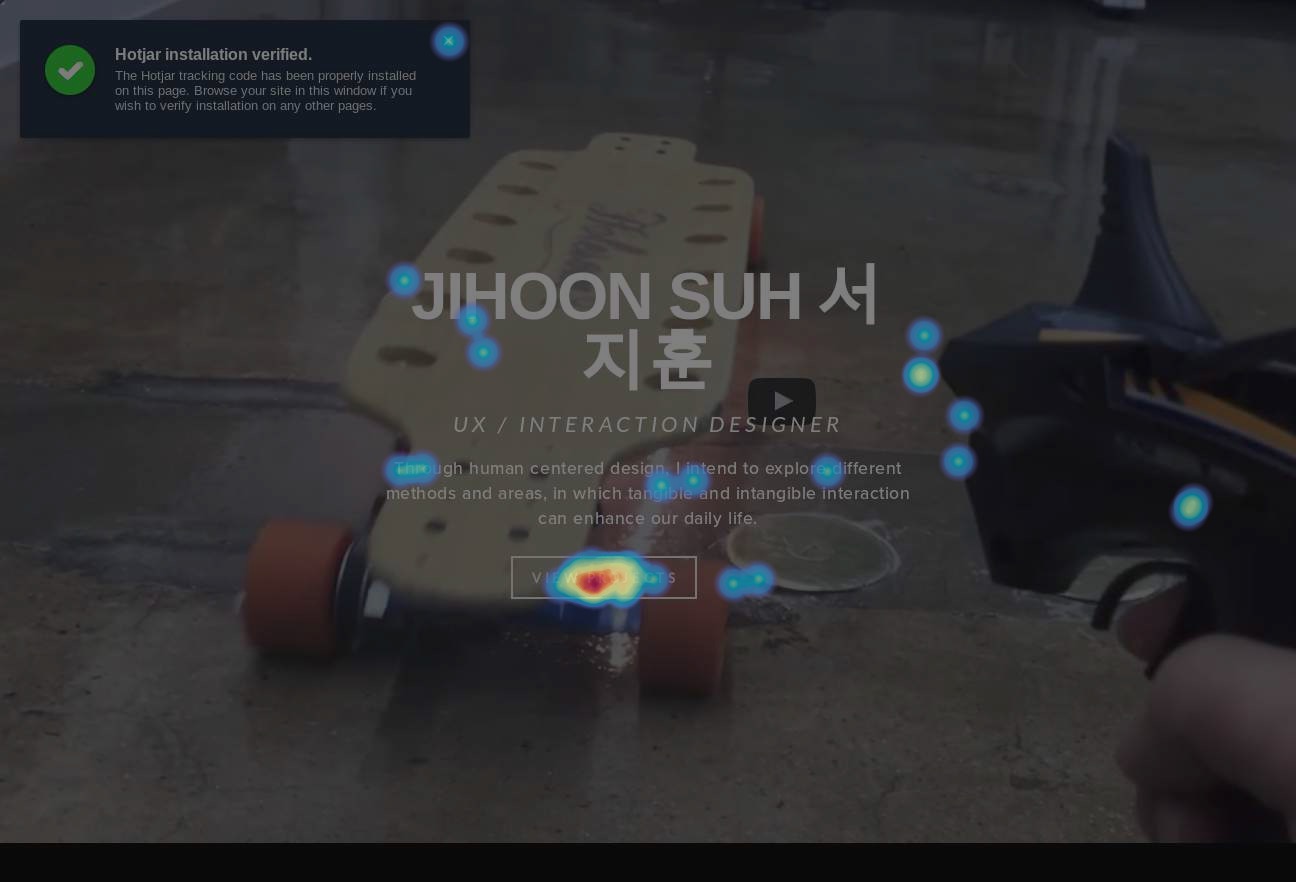
Recently, I have been using Google analytics and Hotjar to better understand the user behavior and traffic of my website.
Screen Recording & heatmap
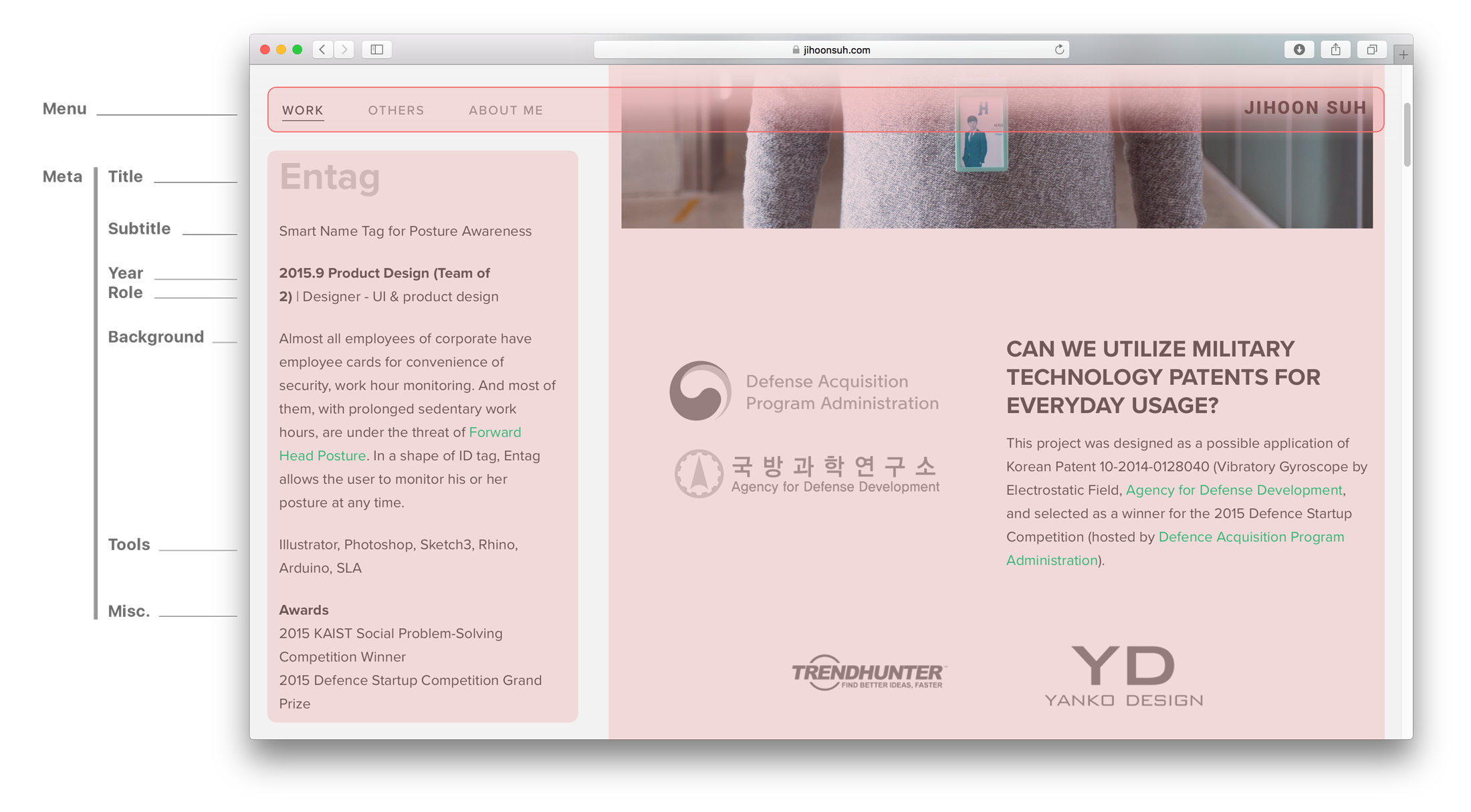
Two-column design
This design seemed suitable for displaying my works at first because the fixed left column provided general information about the content. However, there was inconsistencies of layout for tablet, phone, and PC. Also because the left column was a fixed-postion, Meta was limited by the height of the browser. At some media query points Meta block occupied too much space. Also the Hotjar recordings indicated that most of the users skimmed and paid no attention to the left column.
Single column DESIGN
Currently I have settled at the single column design. This allows consistent responsive web layout across all screens, and the contents are prioritized by being at the center of the screen. Also this design maximizes the screen size for most comfortable screen reading.
full width web DESIGN
In order to maximize the screen size and focus on the content itself, I have changed the design of my website slightly. The full width banner at the top and unified meta content theme allowed the website to present my works visually and provide the details consistently.
Also, I am trying a full width (full-bleed) layout using Wordpress at the moment. The advantage of full width pages are versatile graphic design possibilities, great image emphasis, and fluid responsiveness. By using full width images and backgrounds, each sections within the page can be distinguished and stood out without headings and titles. Here is the experimental site jihoons.com